MWML [INPUT]-Tag
Erzeugt im Editor ein einfaches oder komplexes Eingabefeld dessen Wert in das Mailing bzw. die Landingpage gerendert wird.
Verwendung
E-Mail-Templates, Landingpage-Templates
Syntax
[INPUT type='...' name='...' ... /]
Attribute
Allgemein
Die folgenden Attribute funktionieren in sämtlichen Input-Typen.
Attribut | Wert | Beschreibung |
type1 | Einfache Inputs: char, text, url Komplexe Inputs: boolean, select, color, a, img, a_img HTML-Inputs: span, p, h1, h2, h3, h4 | Definiert den Typ des Inputs |
name1 | Name | Name des Inputs. Darf keine Sonderzeichen und Großbuchstaben enthalten. Ziffern, Bindestriche und Unterstriche sind erlaubt. |
label | Text | Angezeigte Bezeichnung dieses Inputs im Editor |
label_de | Text | Übersetzung Deutsch (optional) |
| label_en | Text | Übersetzung Englisch (optional) |
descr | Text | Beschreibungstext |
descr_de | Text | Übersetzung Deutsch (optional) |
descr_en | Text | Übersetzung Englisch (optional) |
required | Werte: true, false2 | Wenn true, wird der umgebende [BLOCK] nicht gerendert, falls dieser Input nicht ausgefüllt ist. |
hidden | Werte: true, false2 | Wenn true, wird dieser Input nicht in die Ausgabe gerendert. |
Einfache- und HTML-Inputs
Einfache Inputs
Typen: char, text,url, html
Diese Typen unterscheiden sich lediglich durch die Darstellung im Editor. Der Input type='html' erzeugt in Abhängigkeit von den Systemeinstellungen des Benutzers entweder einen WYSIWYG-Editor oder eine Textarea.
Template-Quellcode
Editor-Ansicht
Ausgabe-Quellcode
Template-Quellcode
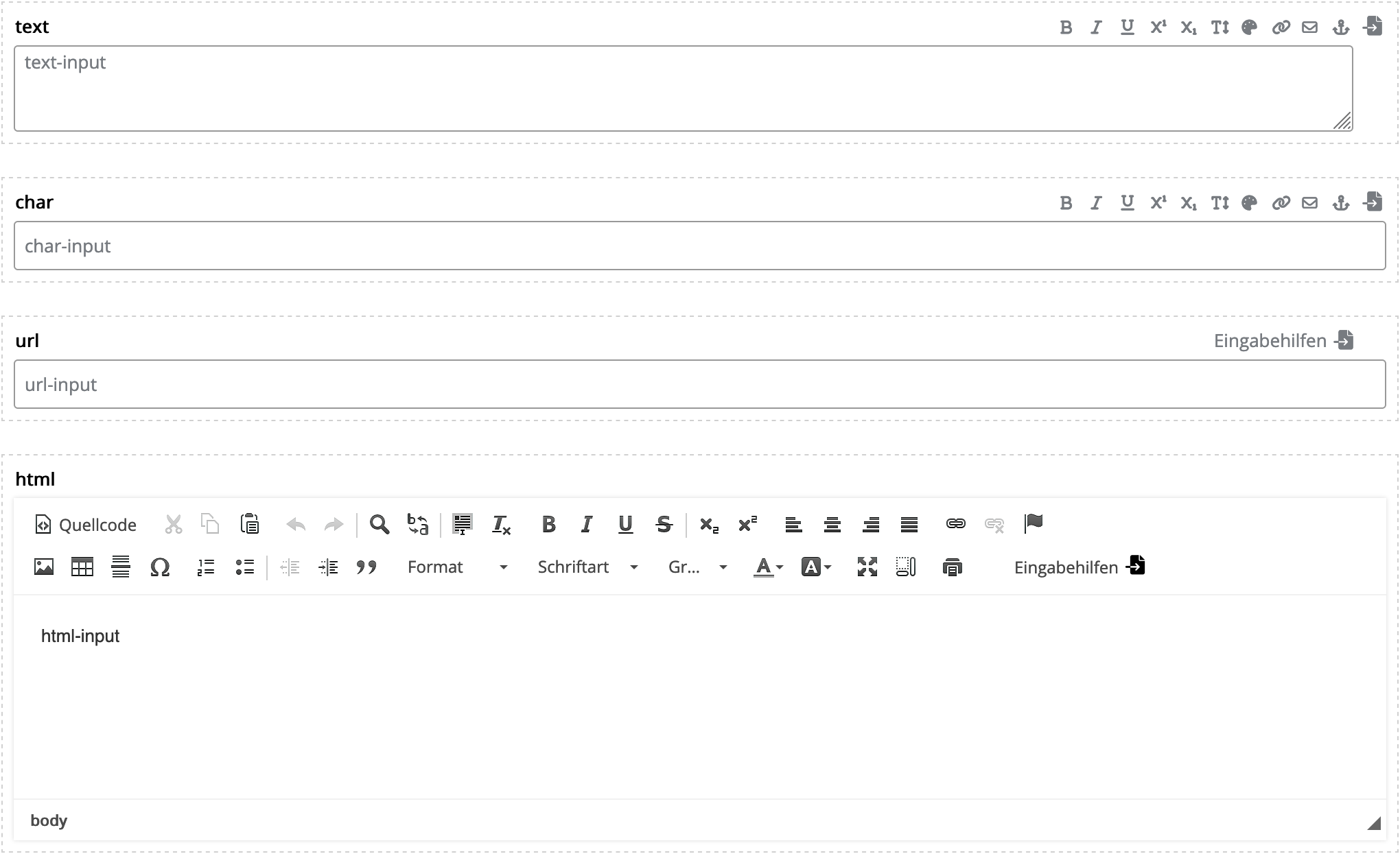
- [INPUT name='text' type='text' default='text-input' /]<br />
- [INPUT name='char' type='char' default='char-input' /]<br />
- [INPUT name='url' type='url' default='url-input' /]<br />
- [INPUT name='html' type='html' default='html-input' /]
Editor-Ansicht

Ausgabe-Quellcode
- text-input<br/>
- char-input<br/>
- url-input<br/>
- html-input
Attribut | Wert | Beschreibung |
index | Werte: true, false2 | Wenn true, wird der Wert dieses Inputs als Inhaltsverzeichnis-Eintrag genutzt. |
default | Text | Standard-Wert, wenn ein neuer Inhalt mit diesem Input erstellt wird. Beispiel: default='Das ist der Artikel-Text.' |
editor-form-layout | default2 textarea wysiwyg | Funktioniert nur für Inputs vom Typ html Ermöglicht es, die Einstellung "Editor für HTML-Elemente und HTML-Mailings" in "Eigene Einstellungen"/"Systemeinstellungen" zu überschreiben. |
landingpage-link | Werte: true, false2 | Für Funktion "Landingpage aus E-Mail erstellen". Wenn true, wird der Landingpage-Link in den Input geschrieben, wenn aus dem Mailing eine Landingpage erstellt wird. |
HTML-Inputs
Typen: span, p, h1, h2, h3, h4
Diese Typen rendern das entsprechende HTML-Tag in die Ausgabe.

Inline-Editing funktioniert nur mit HTML-Inputs.
Attribut | Wert | Beschreibung |
index | Werte: true, false2 | Wenn true, wird der Wert dieses Inputs als Inhaltsverzeichnis-Eintrag genutzt. |
default | Text | Standard-Wert, wenn ein neuer Inhalt mit diesem Input erstellt wird. Beispiel: default='Das ist der Artikel-Text.' |
attributes | Text | Attribute für das HTML-Tag. Beispiel: attributes='class="my_class" style="border:solid 1px #000;"' |
inputassistance | Werte: true2, false | Wenn false, werden die Eingabehilfen  am Input ausgeblendet. am Input ausgeblendet. |
rows | Integer | Anzahl der Zeilen des Textfeldes. Beispiel: rows='4' |
Komplexe Inputs
Checkbox
Typ: boolean
Template-Quellcode
Editor-Ansicht
Ausgabe-Quellcode
Template-Quellcode
- <div style="background-color: #cecece;[BLOCK name='settings' label='Einstellungen' independent='true'] padding: 20px;[INPUT
- type='boolean'
- name='display-padding'
- label='Innenabstand anzeigen'
- default='1'
- required='true'
- hidden='true' /][/BLOCK]">
- Lorem ipsum dolor sit amet
- </div>
Editor-Ansicht

Ausgabe-Quellcode
Checkbox deaktiviert
- <div style="background-color: #cecece;">
- Lorem ipsum dolor sit amet
- </div>
Checkbox aktiviert
- <div style="background-color: #cecece; padding: 20px;">
- Lorem ipsum dolor sit amet
- </div>
Dropdown-/Einfachauswahl
Typ: select
| Attribut | Wert | Beschreibung |
| option-values | Text | Werte der Auswahl-Optionen. Die Werte durch Pipe-Operator trennen. Beispiel: option-values='|info|warning' |
| option-labels | Text | Bezeichnungen der Auswahl-Optionen (optional). Die Bezeichnungen durch Pipe-Operator trennen. Beispiel: option-labels='bitte wählen|Info|Warnung' |
| option_labels_de | Text | Übersetzung Deutsch (optional) |
| option_labels_en | Text | Übersetzung Englisch (optional) |
| default | Text | Standard-Wert, wenn ein neuer Inhalt mit diesem Input erstellt wird. |
Beispiel: Dropdown-Input
- [INPUT type='select'
- name='style'
- label='Style'
- option-values='|info|warning|question'
- option-labels='bitte wählen|Info|Warnung|Frage'
- default='info' /]
Colorpicker
Erzeugt im Editor einen Colorpicker. Ausgeben wird, je nach verwendeten Attributen entweder der Farbcode oder eine CSS-Klasse.
Typ: color
| Attribut | Wert | Beschreibung |
| color-values | Farbe(n) (Hex) | Vordefinierte Farben. Format: Hexadezimal oder Farbname. Beispiel: color-values='|#ff0|#fff' |
| color-labels | Text | Bezeichnungen der Farben (optional). Beispiel: color-labels='Schwarz|Weiss' |
| color-labels_de | Text | Übersetzung Deutsch (optional) |
| color-labels_en | Text | Übersetzung Englisch (optional) |
| color-classes | Text | Rendert den hinterlegten CSS-Klassennamen. Beispiel: color-classes='black|white' |
color-custom | Werte: true2, false | Legt fest, ob individuelle Farben gewählt werden dürfen. |
default | Farbe (Hex) | Standard-Wert, wenn ein neuer Inhalt mit diesem Input erstellt wird. Beispiel: default='#fff' |
Beispiel: Colorpicker
- [INPUT type='color'
- name='my-color'
- label="Color"
- color-values='#08f279|#ffffff'
- color-labels='grün|weiß'
- default='#08f279'
- color-custom='true' /]
Link-Input
Typ: a
| Attribut | Wert | Beschreibung |
| default_href | URL | Standard-Link-URL |
| default_text | Text | Standard-Link-Text |
| default_comment | Text | Standard Kommentar (für Mailing-/Landingpage-Statistik) |
Beispiel: Link-Input
- [INPUT type='a'
- name='textlink'
- label="Textlink"
- default_href='https://example.com/'
- default_text='Weiterlesen' /]
Bild-Input
Typen: img, a_img
| Attribut | Wert | Beschreibung |
| default_href | URL | Nur a_img: Standard Link-Url |
| default_comment | Text | Nur a_img: Standard Kommentar |
key_width | Werte: true, false2 | Wenn true, wird das Eingabefeld "Bildbreite" angezeigt. |
key_height | Werte: true, false2 | Wenn true, wird das Eingabefeld "Bildhöhe" angezeigt. |
key_src_mobile | Werte: true, false2 | Wenn true, werden die Eingabefelder für das mobile Bild angezeigt. |
key_width_mobile | Werte: true, false2 | Wenn true, wird das Eingabefeld "Bildbreite" für das mobile Bild angezeigt. |
key_height_mobile | Werte: true, false2 | Wenn true, wird das Eingabefeld "Bildhöhe" für das mobile Bild angezeigt. |
default_src | URL | Standard URL des Bildes |
default_alt | Text | Standard Alternativtext des Bildes |
default_width | Integer | Standard Breite des Bildes. Beispiel: default_width='200' |
default_height | Integer | Standard Höhe des Bildes. |
default_src_mobile | URL | Standard URL des mobilen Bildes |
default_width_mobile | Integer | Standard Breite des mobilen Bildes. |
default_height_mobile | Integer | Standard Höhe des mobilen Bildes. |
desktop | Werte: true2, false | true: Bild an dieser Stelle in der Desktop-Ansicht anzeigen. |
mobile | Werte: true, false2 | true: Bild an dieser Stelle in der Mobile-Ansicht anzeigen. |
Beispiel: verlinkbares Bild
Template-Quellcode
- [INPUT type='a_img'
- name='image'
- label='Bild'
- default_src='https://example.com/images/logo.png'
- default_href='https://example.com/'
- default_alt='Logo'
- attributes='class="article-image"' /]
Beispiel: Abweichendes Bild in mobiler Darstellung
Aktivierst du mittels key_src_mobile='true' und mobile='true' das mobile Bild, wird die Desktop-Version des Bildes innerhalb <span class="none">...</span> und die Mobil-Version innerhalb <div class="mobile" ...></div> platziert. Den Media Queries musst du die folgenden Anweisungen hinzufügen:
Template-Quellcode
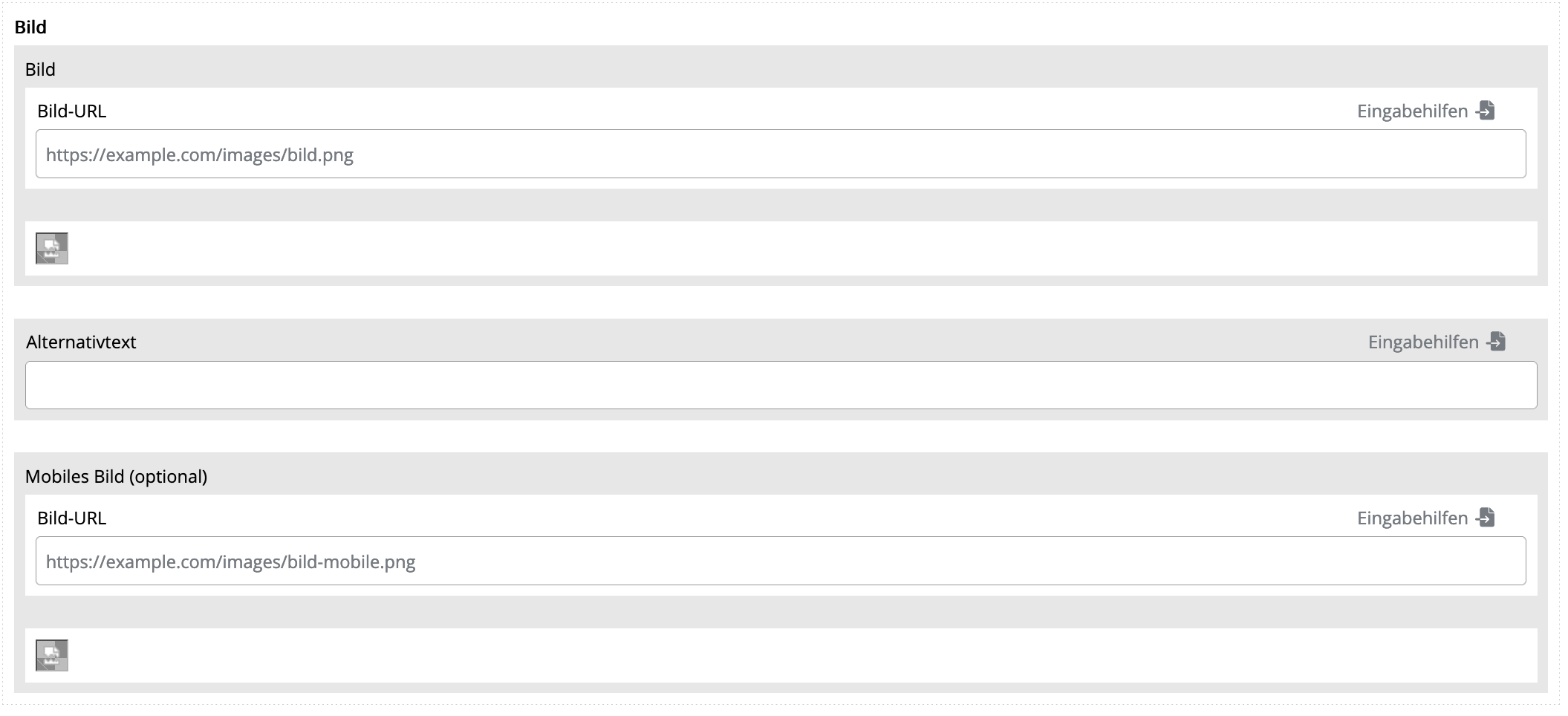
Editor-Ansicht
Ausgabe-Quellcode
Template-Quellcode
- <head>
- <style>
- @media screen and (max-width: 768px) {
- .none {
- display: none !important;
- }
- .mobile {
- width: auto !important;
- max-height: inherit !important;
- overflow: visible !important;
- float: none !important;
- display: block !important;
- }
- }
- </style>
- </head>
- <body>
- [INPUT type='img'
- name='image'
- label='Bild'
- default_src='https://example.com/images/bild.png'
- key_src_mobile='true'
- default_src_mobile='https://example.com/images/bild-mobile.png'
- mobile='true' /]
- </body>
Editor-Ansicht

Ausgabe-Quellcode
- <head>
- <style>
- @media screen and (max-width: 768px) {
- .none {
- display: none !important;
- }
- .mobile {
- width: auto !important;
- max-height: inherit !important;
- overflow: visible !important;
- float: none !important;
- display: block !important;
- }
- }
- </style>
- </head>
- <body>
- <span class="none">
- <img alt="" src="https://example.com/images/bild.png" />
- </span>
- <!--[if !mso]><!-->
- <div class="mobile" style="width: 0px; max-height: 0px; overflow: hidden; float:left; display: none;">
- <img alt="" src="https://example.com/images/bild-mobile.png" />
- </div>
- <!--><![endif]-->
- </body>
RSS-Integration
Siehe RSS-Integration
Attribut | Beschreibung |
feed-path | Der gewünschte Knoten im <item> (title, link,descripition, …) |
feed-path_<key> | Knoten für komplexe Inputs bwz. Link-Inputs. Beispiel: feed-path_href='link' |
Microdata-Integration
Siehe Microdata-Integration
| Attribut | Beschreibung |
| microdata | Pfad zum Mikrodaten-Element. Trennzeichen ist der Bindestrich -. Beispiel: product-offers-priceCurrency |
| replace_path | Ersetzt Teile einer URL. Syntax: replace_path='<SEARCH>|<REPLACE>' Beispiel: Mit replace_path='web|email'" wird die URL https://example.com/images/web/product.png zu https://example.com/images/email/product.png umgeschrieben. |
1. Pflichtangabe
2. Standard: Wird das Attribut weggelassen, wird es automatisch mit diesem Wert initialisiert.