Microdata-Integration
Mit Hilfe von Microdata (auch Mikrodaten bzw. strukturierte Daten genannt) lassen sich die Produkte deines Onlineshops per Klick in eine E-Mail übertragen. Dazu muss dein Template erweitert werden.

Die Verwendung von strukturierten Daten ist auch für Suchmaschinen vorteilhaft, da die Datenstrukturen von den großen Suchmaschinen ausgewertet werden können. Deine Website kann damit ein höheres Ranking erzielen.
Verwendung
E-Mail-Templates
Anforderungen
Die Mikrodaten müssen im Vokabular Schema.org oder data-vocabulary.org vorliegen. Du kannst die strukturierten Daten deines Webshops hier prüfen, insofern dieser das Mikrodaten-Vokabular Schema.org verwendet:
Beispiel
Template-Quellcode
Editor-Ansicht
Template-Quellcode
Beispiel: Template mit Microdata-Shop-Artikel
- <!DOCTYPE html>
- <html>
- <head>
- <title>Microdata Template</title>
- <meta charset="UTF-8">
- <style transform="true">
- .font { font-family: Arial, sans-serif; }
- </style>
- <!-- cssToAttribute -->
- </head>
- <body>
- [CONTAINER name='contents' label='Inhalte' type='div' editor-only='true' microdata_able='true']
- [BETWEEN]
- <table border="0" cellspacing="0" cellpadding="0" width="640" align="center">
- <tr>
- <td style="height: 20px;"></td>
- </tr>
- </table>
- [BETWEEN]
- [ELEMENT name='shop-article-2-col'
- label='Shop-Artikel (2 Spalten)'
- type='div'
- editor-only='true'
- microdata_able='true'
- microdata_type='schema.org']
- <table border="0" cellspacing="0" cellpadding="0" width="640" align="center">
- <tr>
- [BLOCK name='product-data' label='Produktangaben' independent='true']
- <td style="width:200px;" valign="top">
- [INPUT type='a_img'
- name='bild'
- label='Bild'
- microdata='src:product-image,alt:product-name,href:url,comment:product-name'
- replace_path='//shop|https://shop'
- attributes='style="width:200px; height: auto; display: block;"'
- required='true' /]
- </td>
- <td style="width:20px;"></td>
- [/BLOCK]
- <td valign="top" class="font">
- [BLOCK name='product-data' label='Produktangaben' independent='true']
- [INPUT type='h1'
- name='name'
- label='Produktname'
- rows='2'
- microdata='product-name'
- required='true' /]
- [/BLOCK]
- [BLOCK name='product-data' label='Produktangaben' independent='true']
- <br /><br />
- [INPUT type='span'
- name='description'
- label='Beschreibung'
- rows='5'
- microdata='product-description'
- required='true' /]
- [/BLOCK]
- [BLOCK name='product-data' label='Produktangaben' independent='true']
- <br /><br />
- [INPUT type='span'
- name='price'
- label='Preis'
- rows='1'
- microdata='product-offers-price'
- attributes='style="font-weight: bold;"'
- required='true' /] €
- [/BLOCK]
- [BLOCK name='product-data' label='Produktangaben' independent='true']
- <br /><br />
- [INPUT type='a'
- name='link'
- label='Link'
- microdata='text:product-name,href:url,comment:product-name'
- required='true' /]
- [/BLOCK]
- </td>
- </tr>
- </table>
- [/ELEMENT]
- [/CONTAINER]
- </body>
- </html>
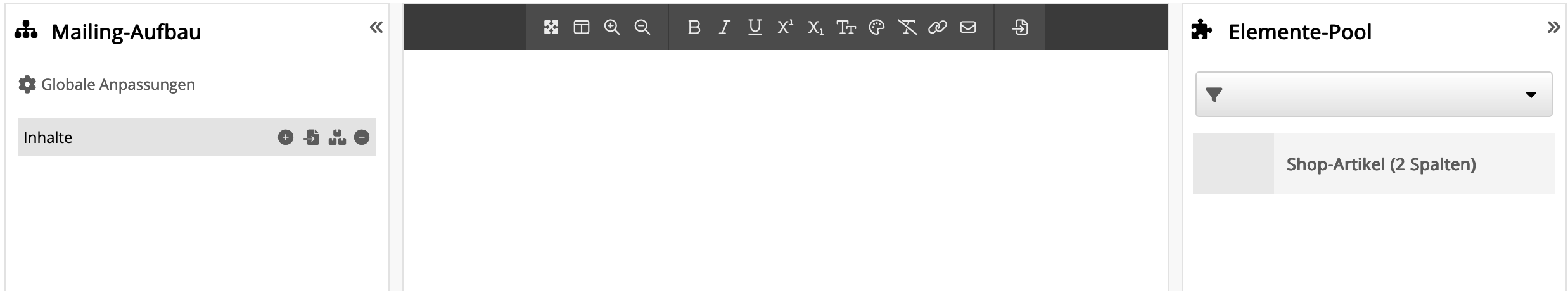
Editor-Ansicht
Ansicht des Tabs "Inhalt":

Klick auf das Microdata-Icon
öffnet den "Mikrodaten-Artikel einlesen"-Dialog. Hier kann das gewünschte Ziel-Element kann ausgewählt und die Werte der eingelesenen Felder bearbeitet werden.
Alle Attribute für die Microdata-Integration findest du in der MWML-Referenz:
Lerne im nächsten Schritt, wie du HTML-Quellcode von deiner Website einbindest:
