RSS-Integration
Auf Template basierende E-Mailings und Landingpages lassen sich aus RSS-Feeds befüllen.
Verwendung
E-Mail-Templates, Landingpage-Templates
Funktionsweise im Editor
An Templates mit RSS-Implementierung erscheint das RSS-Icon:
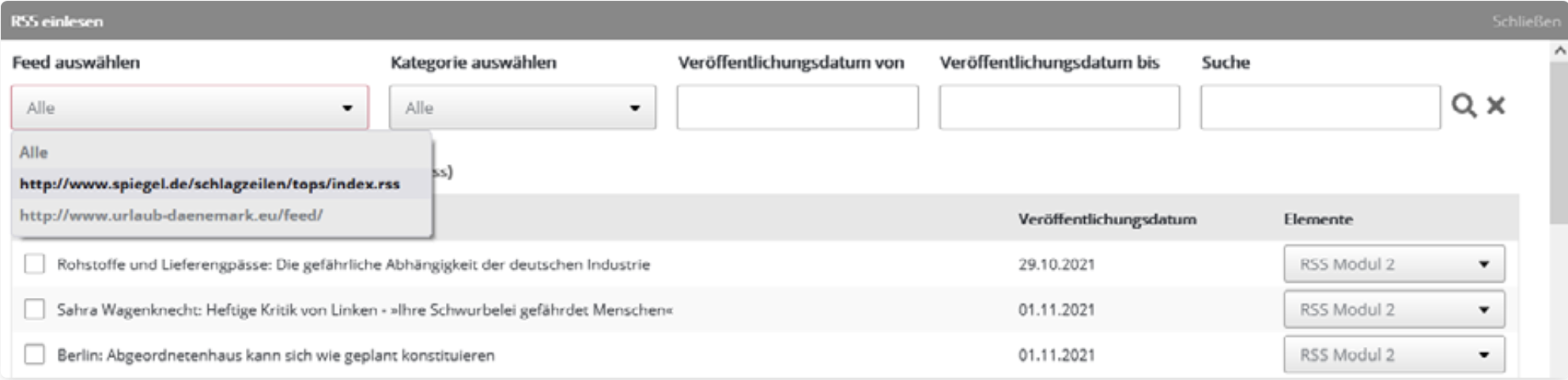
Beim Klick darauf öffnet sich der "RSS-Einlesen"-Dialog. Du kannst hier beispielsweise nach Kategorien filtern oder suchen:

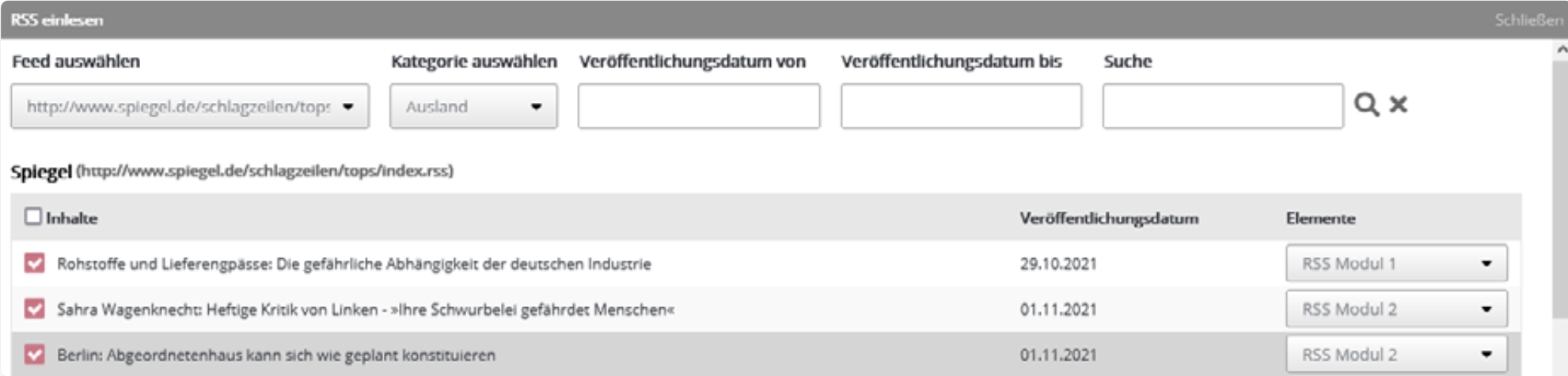
Wähle via Checkbox aus, welche Inhalte hinzugefügt werden sollen. Das Ziel-Element wählst du im Dropdown-Menü auf der rechten Seite.

Anforderungen an den Feed
- RSS-Versionen: 0.91, 0.92 und 2.0
- Der Feed muss <rss>, <channel> und <item> enthalten.
- Die Werte müssen in einzelnen Tags übertragen werden (zum Beispiel Bild-URL, Beschreibung, Preis, ...).
- CDATA-Abschnitte , zum Beispiel <description><![CDATA[Lorem Ipsum]]><description> werden unterstützt.
- Es dürfen individuelle Daten/Tags verwendet werden. In den Fall solltest du den entsprechenden Namespace definieren.
Beispiel
Beispiel-RSS-Feed
Template-Quellcode
Editor-Ansicht
Beispiel-RSS-Feed
- <?xml version="1.0" encoding="UTF-8"?><rss version="2.0"
- xmlns:content="http://purl.org/rss/1.0/modules/content/"
- xmlns:wfw="http://wellformedweb.org/CommentAPI/"
- xmlns:dc="http://purl.org/dc/elements/1.1/"
- xmlns:atom="http://www.w3.org/2005/Atom"
- xmlns:sy="http://purl.org/rss/1.0/modules/syndication/"
- xmlns:slash="http://purl.org/rss/1.0/modules/slash/"
- >
- <channel>
- <title>Urlaub in Dänemark</title>
- <atom:link href="http://www.urlaub-daenemark.eu/feed/" rel="self" type="application/rss+xml" />
- <link>https://www.urlaub-daenemark.eu</link>
- <description>Reiseführer für Urlaub in Dänemark</description>
- <lastBuildDate>Tue, 05 Oct 2021 14:28:42 +0000</lastBuildDate>
- <language>de-DE</language>
- <sy:updatePeriod>
- hourly </sy:updatePeriod>
- <sy:updateFrequency>
- 1 </sy:updateFrequency>
- <image>
- <url>https://www.urlaub-daenemark.eu/wp-content/uploads/2021/09/daenemark-boot-pix-145419_640.png</url>
- <title>Urlaub in Dänemark</title>
- <link>https://www.urlaub-daenemark.eu</link>
- <width>32</width>
- <height>32</height>
- </image>
- <item>
- <title>Römö</title>
- <link>https://www.urlaub-daenemark.eu/ferienhaus-roemoe/</link>
- <dc:creator><![CDATA[Daenemark-Fan]]></dc:creator>
- <pubDate>Sat, 06 Nov 2010 00:13:20 +0000</pubDate>
- <category><![CDATA[Dänische Inseln]]></category>
- <category><![CDATA[rechts neben Slider]]></category>
- <category><![CDATA[Ferienhaus Römö]]></category>
- <category><![CDATA[Ferienhäuser Römö]]></category>
- <category><![CDATA[Ferienwohnungen Römö]]></category>
- <category><![CDATA[Urlaub Römö]]></category>
- <guid isPermaLink="false">http://www.urlaub-daenemark.eu/?p=366</guid>
- <description><![CDATA[Römö: Inselperle an der dänischen Westküste Die dänische Wattenmeerinsel Römö, dänisch: Rømø, gehört zu den beliebtesten Ferienzielen an der Nordseeküste.]]></description>
- </item>
- <item>
- <title>Ostjütland</title>
- <link>https://www.urlaub-daenemark.eu/ferienhaus-ostjuetland/</link>
- <dc:creator><![CDATA[Daenemark-Fan]]></dc:creator>
- <pubDate>Sun, 24 Oct 2010 22:00:00 +0000</pubDate>
- <category><![CDATA[Dänisches Festland]]></category>
- <category><![CDATA[Ferienhaus Ostjütland]]></category>
- <category><![CDATA[Ferienhäuser Ostjütland]]></category>
- <category><![CDATA[Ferienwohnungen Ostjütland]]></category>
- <category><![CDATA[Ostjütland]]></category>
- <guid isPermaLink="false">http://377550</guid>
- <description><![CDATA[Urlaub in Mini-Dänemark Wer einmal einen herrlichen Natururlaub mit einem Hauch Abenteuercharakter erleben möchte, sollte nach Ostjütland, gelegen an der]]></description>
- </item>
- </channel>
- </rss>
Template-Quellcode
- <!DOCTYPE html>
- <html>
- <head>
- <title>Template mit RSS</title>
- <meta charset="UTF-8">
- </head>
- <body>
- [CONTAINER name='contents' label='Inhalte' feed-url='http://www.urlaub-daenemark.eu/feed/']
- [ELEMENT name='rss-article' label='RSS-Artikel' feedable='true' feed-category='Ferienhaus Ärö']
- [INPUT name='headline' type='h1' feed-path='title' /]
- [INPUT name='text' type='p' feed-path='description' /]
- [INPUT name='link' type='a' default_text='Weiterlesen' feed-path_href='guid' /]
- [/ELEMENT]
- [/CONTAINER]
- </body>
- </html>
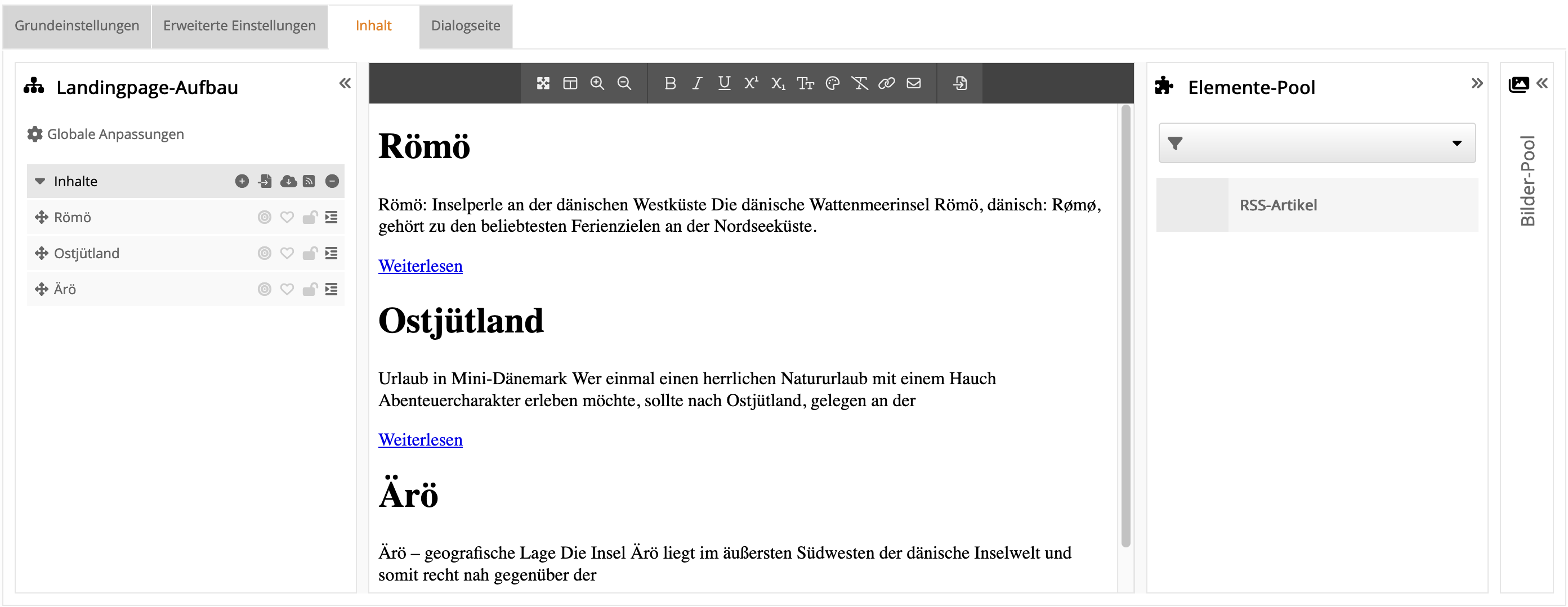
Editor-Ansicht
Die RSS-Artikel werden über das RSS-Icon links im Aufbau eingelesen.


Mittels des Operators :: kannst du auf den Wert eines Attributes innerhalb eines Knotens zugegreifen:
RSS-Feed: <enclosure url="..." />
Template-Quellcode: [INPUT ... feed-path='enclosure::url' /]
Alle Attribute für die RSS-Integration findest du in der MWML-Referenz:
Lerne im nächsten Schritt, wie du Produkte aus deinem Onlineshop einliest: