RSS integration
Template-based email mailings and landing pages can be populated from RSS feeds.
Usage
Email templates, landing page templates
How it works in the editor
The RSS icon appears on templates with RSS implementation:
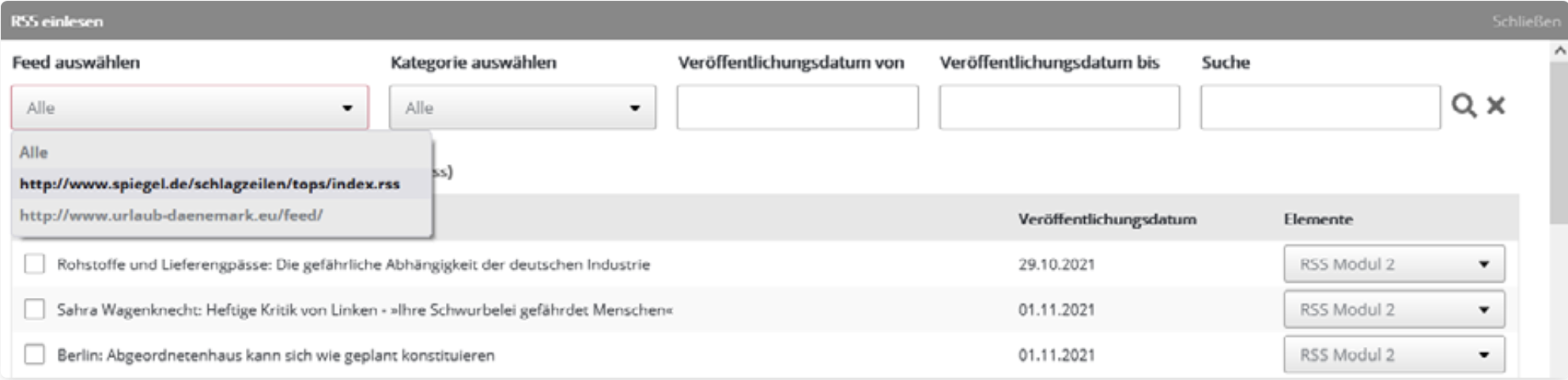
Clicking on it opens the "Read RSS" dialog. Here you can filter by categories or search:

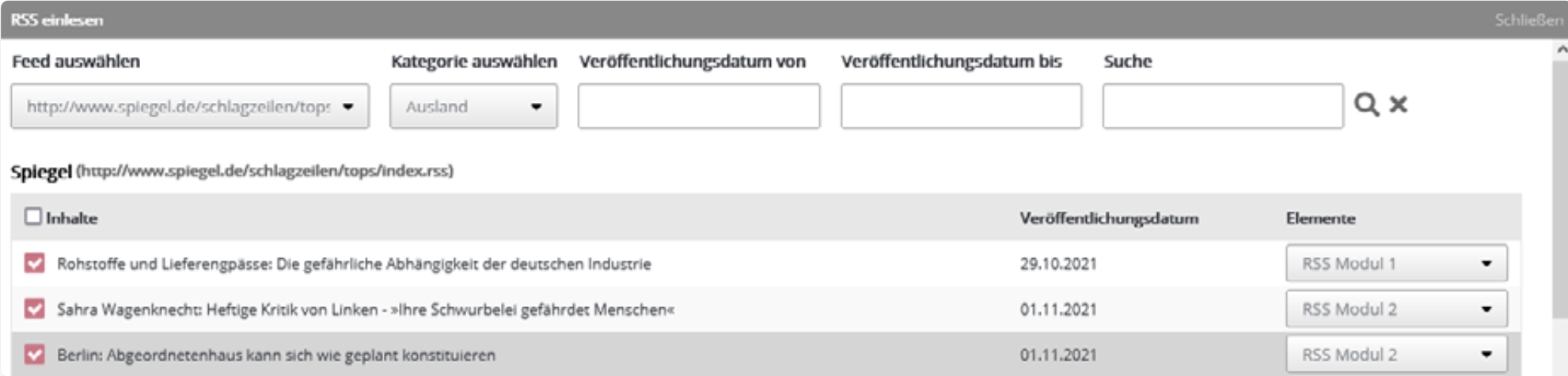
Select which content should be added using the checkbox. You select the target element in the dropdown menu on the right side.

Feed requirements
- RSS versions: 0.91, 0.92, and 2.0
- The feed must contain <rss>, <channel>, and <item>.
- Values must be transmitted in individual tags (for example, image URL, description, price, ...).
- CDATA sections, for example <description><![CDATA[Lorem Ipsum]]><description> are supported.
- Custom data/tags may be used. In this case, you should define the corresponding namespace.
Example
Example RSS Feed
Template Source Code
Editor View
Example RSS Feed
- <?xml version="1.0" encoding="UTF-8"?><rss version="2.0"
- xmlns:content="http://purl.org/rss/1.0/modules/content/"
- xmlns:wfw="http://wellformedweb.org/CommentAPI/"
- xmlns:dc="http://purl.org/dc/elements/1.1/"
- xmlns:atom="http://www.w3.org/2005/Atom"
- xmlns:sy="http://purl.org/rss/1.0/modules/syndication/"
- xmlns:slash="http://purl.org/rss/1.0/modules/slash/"
- >
- <channel>
- <title>Urlaub in Dänemark</title>
- <atom:link href="http://www.urlaub-daenemark.eu/feed/" rel="self" type="application/rss+xml" />
- <link>https://www.urlaub-daenemark.eu</link>
- <description>Reiseführer für Urlaub in Dänemark</description>
- <lastBuildDate>Tue, 05 Oct 2021 14:28:42 +0000</lastBuildDate>
- <language>de-DE</language>
- <sy:updatePeriod>
- hourly </sy:updatePeriod>
- <sy:updateFrequency>
- 1 </sy:updateFrequency>
- <image>
- <url>https://www.urlaub-daenemark.eu/wp-content/uploads/2021/09/daenemark-boot-pix-145419_640.png</url>
- <title>Urlaub in Dänemark</title>
- <link>https://www.urlaub-daenemark.eu</link>
- <width>32</width>
- <height>32</height>
- </image>
- <item>
- <title>Römö</title>
- <link>https://www.urlaub-daenemark.eu/ferienhaus-roemoe/</link>
- <dc:creator><![CDATA[Daenemark-Fan]]></dc:creator>
- <pubDate>Sat, 06 Nov 2010 00:13:20 +0000</pubDate>
- <category><![CDATA[Dänische Inseln]]></category>
- <category><![CDATA[rechts neben Slider]]></category>
- <category><![CDATA[Ferienhaus Römö]]></category>
- <category><![CDATA[Ferienhäuser Römö]]></category>
- <category><![CDATA[Ferienwohnungen Römö]]></category>
- <category><![CDATA[Urlaub Römö]]></category>
- <guid isPermaLink="false">http://www.urlaub-daenemark.eu/?p=366</guid>
- <description><![CDATA[Römö: Inselperle an der dänischen Westküste Die dänische Wattenmeerinsel Römö, dänisch: Rømø, gehört zu den beliebtesten Ferienzielen an der Nordseeküste.]]></description>
- </item>
- <item>
- <title>Ostjütland</title>
- <link>https://www.urlaub-daenemark.eu/ferienhaus-ostjuetland/</link>
- <dc:creator><![CDATA[Daenemark-Fan]]></dc:creator>
- <pubDate>Sun, 24 Oct 2010 22:00:00 +0000</pubDate>
- <category><![CDATA[Dänisches Festland]]></category>
- <category><![CDATA[Ferienhaus Ostjütland]]></category>
- <category><![CDATA[Ferienhäuser Ostjütland]]></category>
- <category><![CDATA[Ferienwohnungen Ostjütland]]></category>
- <category><![CDATA[Ostjütland]]></category>
- <guid isPermaLink="false">http://377550</guid>
- <description><![CDATA[Urlaub in Mini-Dänemark Wer einmal einen herrlichen Natururlaub mit einem Hauch Abenteuercharakter erleben möchte, sollte nach Ostjütland, gelegen an der]]></description>
- </item>
- </channel>
- </rss>
Template Source Code
- <!DOCTYPE html>
- <html>
- <head>
- <title>Template mit RSS</title>
- <meta charset="UTF-8">
- </head>
- <body>
- [CONTAINER name='contents' label='Inhalte' feed-url='http://www.urlaub-daenemark.eu/feed/']
- [ELEMENT name='rss-article' label='RSS-Artikel' feedable='true' feed-category='Ferienhaus Ärö']
- [INPUT name='headline' type='h1' feed-path='title' /]
- [INPUT name='text' type='p' feed-path='description' /]
- [INPUT name='link' type='a' default_text='Weiterlesen' feed-path_href='guid' /]
- [/ELEMENT]
- [/CONTAINER]
- </body>
- </html>
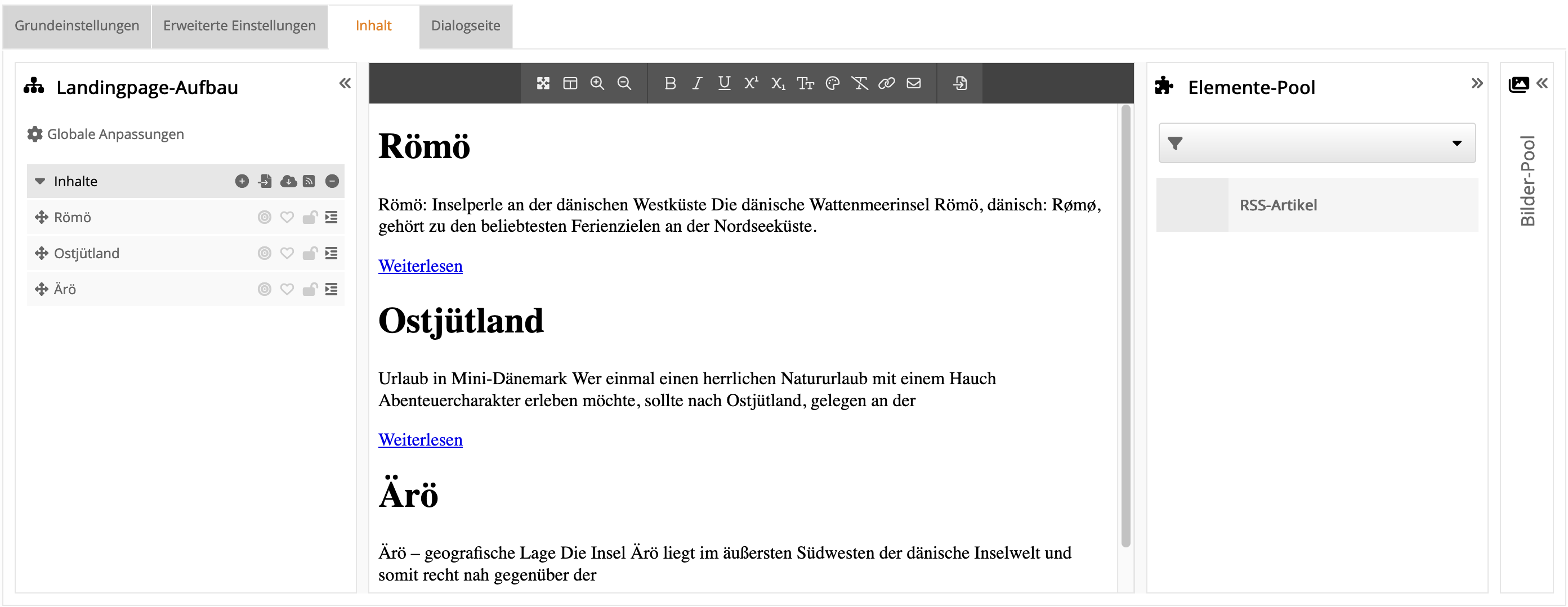
Editor View
The RSS articles are read via the RSS icon on the left of the structure.


Using the operator :: you can access the value of an attribute within a node:
RSS feed: <enclosure url="..." />
Template source code: [INPUT ... feed-path='enclosure::url' /]
All attributes for RSS integration can be found in the MWML reference:
Learn in the next step how to import products from your online shop: