Microdata Integration
With the help of microdata (also called microdata or structured data), the products from your online shop can be transferred to an email with a click. For this, your template must be extended.

The use of structured data is also advantageous for search engines, as the data structures can be evaluated by major search engines. Your website can achieve a higher ranking with it.
Usage
Email templates
Requirements
The microdata must be in the vocabulary Schema.org or data-vocabulary.org. You can check the structured data of your webshop here, provided it uses the microdata vocabulary Schema.org:
Example
Template Source Code
Editor-View
Template Source Code
Example: Template with Microdata store article
- <!DOCTYPE html>
- <html>
- <head>
- <title>Microdata Template</title>
- <meta charset="UTF-8">
- <style transform="true">
- .font { font-family: Arial, sans-serif; }
- </style>
- <!-- cssToAttribute -->
- </head>
- <body>
- [CONTAINER name='contents' label='Inhalte' type='div' editor-only='true' microdata_able='true']
- [BETWEEN]
- <table border="0" cellspacing="0" cellpadding="0" width="640" align="center">
- <tr>
- <td style="height: 20px;"></td>
- </tr>
- </table>
- [BETWEEN]
- [ELEMENT name='shop-article-2-col'
- label='Shop-Artikel (2 Spalten)'
- type='div'
- editor-only='true'
- microdata_able='true'
- microdata_type='schema.org']
- <table border="0" cellspacing="0" cellpadding="0" width="640" align="center">
- <tr>
- [BLOCK name='product-data' label='Produktangaben' independent='true']
- <td style="width:200px;" valign="top">
- [INPUT type='a_img'
- name='bild'
- label='Bild'
- microdata='src:product-image,alt:product-name,href:url,comment:product-name'
- replace_path='//shop|https://shop'
- attributes='style="width:200px; height: auto; display: block;"'
- required='true' /]
- </td>
- <td style="width:20px;"></td>
- [/BLOCK]
- <td valign="top" class="font">
- [BLOCK name='product-data' label='Produktangaben' independent='true']
- [INPUT type='h1'
- name='name'
- label='Produktname'
- rows='2'
- microdata='product-name'
- required='true' /]
- [/BLOCK]
- [BLOCK name='product-data' label='Produktangaben' independent='true']
- <br /><br />
- [INPUT type='span'
- name='description'
- label='Beschreibung'
- rows='5'
- microdata='product-description'
- required='true' /]
- [/BLOCK]
- [BLOCK name='product-data' label='Produktangaben' independent='true']
- <br /><br />
- [INPUT type='span'
- name='price'
- label='Preis'
- rows='1'
- microdata='product-offers-price'
- attributes='style="font-weight: bold;"'
- required='true' /] €
- [/BLOCK]
- [BLOCK name='product-data' label='Produktangaben' independent='true']
- <br /><br />
- [INPUT type='a'
- name='link'
- label='Link'
- microdata='text:product-name,href:url,comment:product-name'
- required='true' /]
- [/BLOCK]
- </td>
- </tr>
- </table>
- [/ELEMENT]
- [/CONTAINER]
- </body>
- </html>
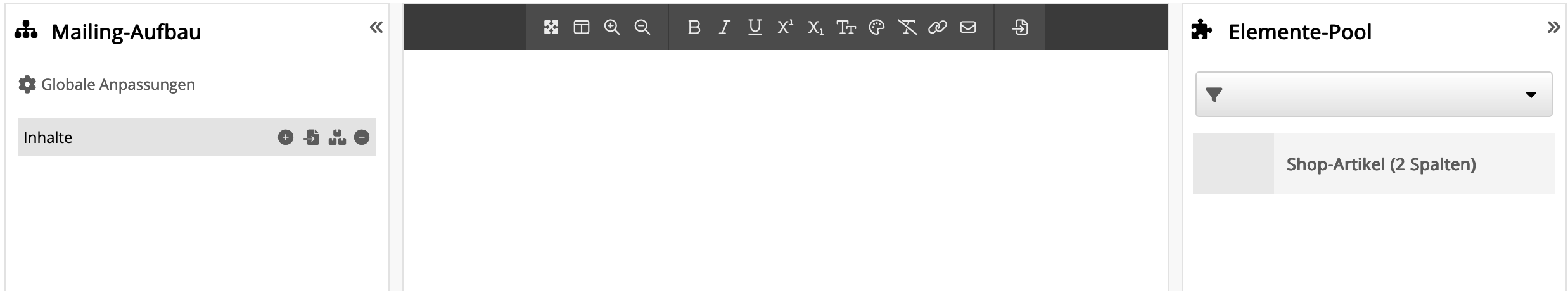
Editor-View
View of the "Content" tab:

Click on the Microdata icon
opens the "Import Microdata Article" dialog. Here, the desired target element can be selected and the values of the imported fields can be edited.
All attributes for microdata integration can be found in the MWML reference:
Learn in the next step how to embed HTML source code from your website:
