Embed external content
With external content, you can use the content of a website in your email or landing page. Please note that the content is not displayed in the editor - open the preview to see it. You can use external content, for example, to display subscriber-specific products, contact persons, or similar in your mailing.
Usage
Email templates, landing page templates, emails, landing pages

Notes for use in mailings
- Links within external content cannot be tracked.
- CSS-To-Inline and CSS-To-Attributes are not applied to external content.
- The embedding of external content can negatively affect the sending speed. Make sure that the call to the embedded website is fast enough.
Syntax
- [EXTERNAL-CONTENT ...]<WEBSITE-URL>[/EXTERNAL-CONTENT]
Attributes
Attribute | Description |
failure-strategy | Values: continue1, stop For use in emails. Determines whether the sending for the subscriber should continue or be aborted in case of an error. Aborts are visible as creation errors in the email statistics. |
fetch-attempts | Number of attempts in case of error. Default: 3 |
fetch-retry-after | Time interval between individual attempts in seconds. Default: 3 |
Examples
Example 1: Dynamic URL
The URL can be made dynamic, for example by inserting a placeholder for a subscriber field. This allows individual content to be delivered to subscribers:
Example 1: URL parameter from subscriber data
- [EXTERNAL-CONTENT
- failure-strategy='stop'
- fetch-attempts='2'
- fetch-retry-after='1'
- ]https://example.com/shop/?id=[Product_ID /][/EXTERNAL-CONTENT]
Example 2: Multiple external contents
Example 2: Template source code for two-column layout with dynamic products
- <table border="0" cellpadding="0" cellspacing="0" width="640" align="center">
- <tr>
- <td style="width: 300px;">
- [EXTERNAL-CONTENT]https://example.com/shop/?id=[Product_1_ID /][/EXTERNAL-CONTENT]
- </td>
- <td style="width: 40px;"></td>
- <td style="width: 300px;">
- [EXTERNAL-CONTENT]https://example.com/shop/?id=[Product_2_ID /][/EXTERNAL-CONTENT]
- </td>
- </tr>
- </table>
Example 3: Complete template
Template source code
Source code of the external content
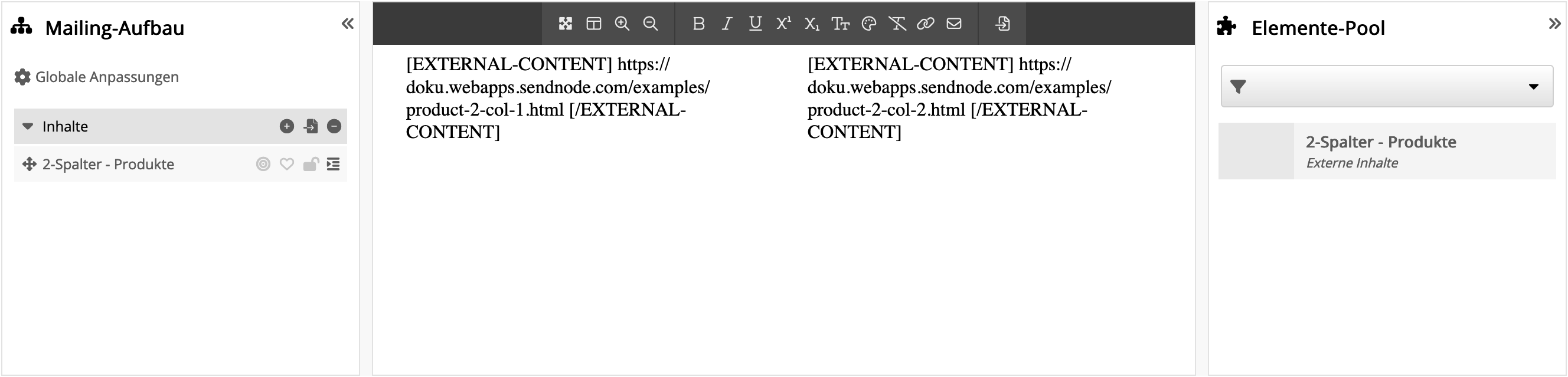
Editor-View
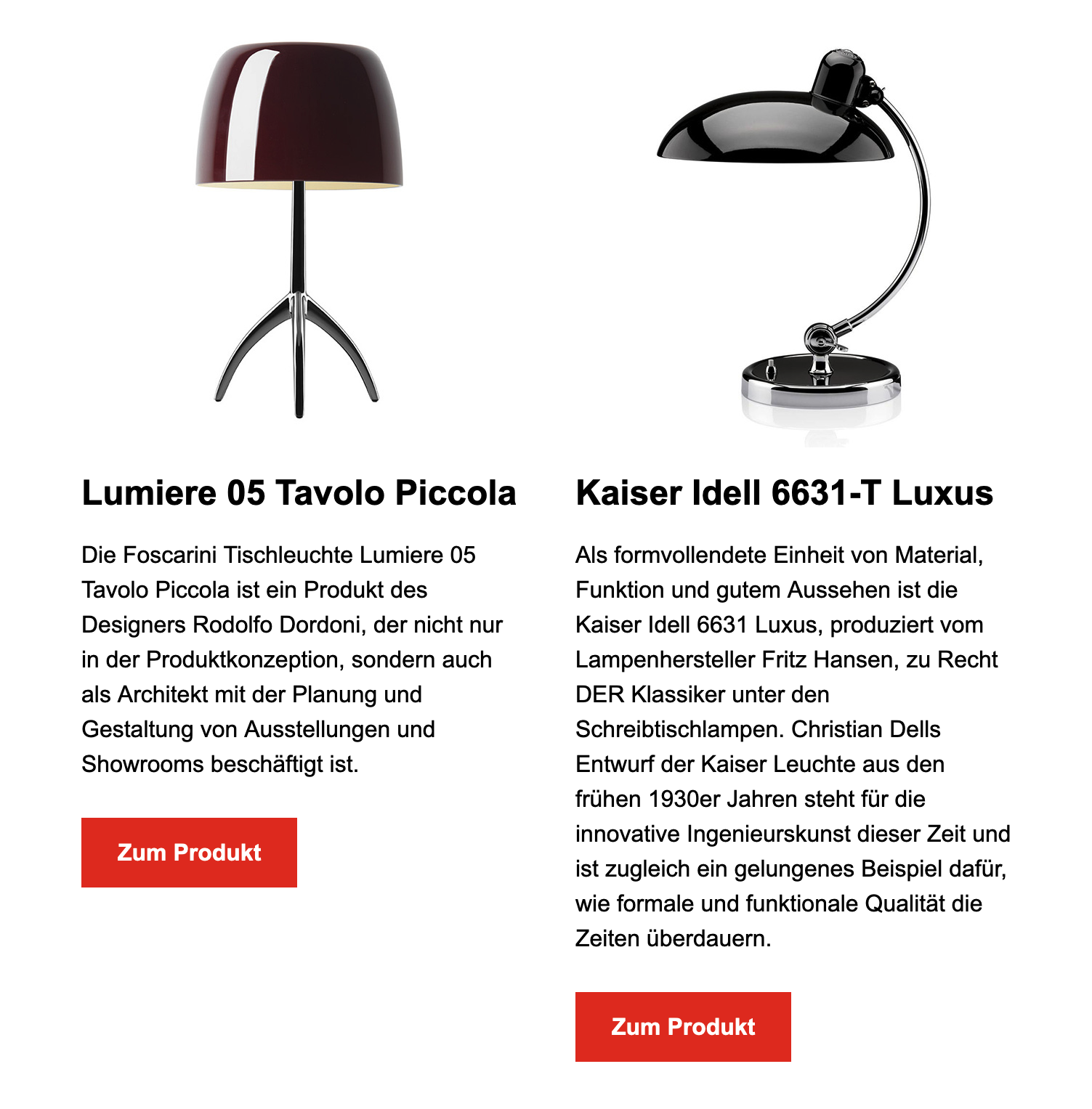
Preview
Template source code
Example 3: Template source code for two-columns with store articles
- <!DOCTYPE html>
- <html>
- <head>
- <title>Template mit externen Inhalten</title>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- </head>
- <body>
- [CONTAINER name='contents' label='Inhalte' type='div' editor-only='true']
- [BETWEEN]<br/><br/>[/BETWEEN]
- [ELEMENT name='2-col-products'
- label='2-Spalter - Produkte'
- descr='Externe Inhalte'
- default='true'
- type='div'
- editor-only='true']
- <table border="0" cellpadding="0" cellspacing="0" width="640" align="center">
- <tr>
- <td style="width: 300px;" valign="top">
- [EXTERNAL-CONTENT]
- [INPUT type='url'
- name='url-1'
- label='URL Produkt 1'
- default='https://doku.webapps.sendnode.com/examples/product-2-col-1.html' /]
- [/EXTERNAL-CONTENT]
- </td>
- <td style="width: 40px;"></td>
- <td style="width: 300px;" valign="top">
- [EXTERNAL-CONTENT]
- [INPUT type='url'
- name='url-2'
- label='URL Produkt 2'
- default='https://doku.webapps.sendnode.com/examples/product-2-col-2.html' /]
- [/EXTERNAL-CONTENT]
- </td>
- </tr>
- </table>
- [/ELEMENT]
- [/CONTAINER]
- </body>
- </html>
Source code of the external content
Note that the source code of the external content may only contain the content itself, as <head>, <body> etc. are already defined in the template source code.
Store article 1: product-2-col-1.html
- <table border="0" cellpadding="0" cellspacing="0" width="300">
- <tr>
- <td><img src="https://doku.webapps.sendnode.com/examples/images/foscarini-lumiere-05-tavolo.jpg" style="width:300px;height:auto;display:block;"></td>
- </tr>
- <tr>
- <td style="padding-top: 15px;">
- <h1 style="margin-top: 0px; margin-bottom: 0px; font-family: Arial, sans-serif; font-size: 24px; line-height: 32px;">Lumiere 05 Tavolo Piccola</h1>
- </td>
- </tr>
- <tr>
- <td style="padding-top: 15px; font-family: Arial, sans-serif; font-size: 16px; line-height: 24px;">Die Foscarini Tischleuchte Lumiere 05 Tavolo Piccola ist ein Produkt des Designers Rodolfo Dordoni, der nicht nur in der Produktkonzeption, sondern auch als Architekt mit der Planung und Gestaltung von Ausstellungen und Showrooms beschäftigt ist.
- </td>
- </tr>
- <tr>
- <td style="padding-top: 25px;">
- <table border="0" cellpadding="0" cellspacing="0">
- <tr>
- <td style="background-color: #E52D11; padding: 12px 25px;">
- <a href="#" style="font-family: Arial, sans-serif; font-size: 16px; line-height: 24px; font-weight: bold; color: #ffffff; text-decoration: none">Zum Produkt</a>
- </td>
- </tr>
- </table>
- </td>
- </tr>
- </table>
Store article 2: product-2-col-2.html
- <table border="0" cellpadding="0" cellspacing="0" width="300">
- <tr>
- <td><img src="https://doku.webapps.sendnode.com/examples/images/fritz-hansen-kaiser-idell-6631r.jpg" style="width:300px;height:auto;display:block;"></td>
- </tr>
- <tr>
- <td style="padding-top: 15px;">
- <h1 style="margin-top: 0px; margin-bottom: 0px; font-family: Arial, sans-serif; font-size: 24px; line-height: 32px;">Kaiser Idell 6631-T Luxus</h1>
- </td>
- </tr>
- <tr>
- <td style="padding-top: 15px; font-family: Arial, sans-serif; font-size: 16px; line-height: 24px;">Als formvollendete Einheit von Material, Funktion und gutem Aussehen ist die Kaiser Idell 6631 Luxus, produziert vom Lampenhersteller Fritz Hansen, zu Recht DER Klassiker unter den Schreibtischlampen. Christian Dells Entwurf der Kaiser Leuchte aus den frühen 1930er Jahren steht für die innovative Ingenieurskunst dieser Zeit und ist zugleich ein gelungenes Beispiel dafür, wie formale und funktionale Qualität die Zeiten überdauern.
- </td>
- </tr>
- <tr>
- <td style="padding-top: 25px;">
- <table border="0" cellpadding="0" cellspacing="0">
- <tr>
- <td style="background-color: #E52D11; padding: 12px 25px;">
- <a href="#" style="font-family: Arial, sans-serif; font-size: 16px; line-height: 24px; font-weight: bold; color: #ffffff; text-decoration: none">Zum Produkt</a>
- </td>
- </tr>
- </table>
- </td>
- </tr>
- </table>
Editor-View

Preview

1. Default: If the attribute is omitted, it is automatically initialized with this value.