Externe Inhalte einbetten
Mit externen-Inhalten lässt sich der Inhalt einer Website in deiner E-Mail oder Landingpage verwenden. Bitte beachte, dass der Inhalt nicht im Editor angezeigt wird - öffne dazu die Vorschau. Du kannst externe Inhalte beispielsweise verwenden, um in deinem Mailing abonnentenspezifische Produkte, Ansprechpartner oder ähnliches anzuzeigen.
Verwendung
E-Mail-Templates, Landingpage-Templates, E-Mails, Landingpages

Hinweise für die Verwendung in Mailings
- Links innerhalb externer Inhalte lassen sich nicht nachverfolgen.
- CSS-To-Inline und CSS-To-Attributes wird nicht in den externen Inhalten angewendet.
- Die Einbettung von externen Inhalten kann sich negativ auf die Versandgeschwindigkeit auswirken. Stelle entsprechend sicher, dass der Aufruf der eingebetteten Website ausreichend schnell ist.
Syntax
- [EXTERNAL-CONTENT ...]<WEBSITE-URL>[/EXTERNAL-CONTENT]
Attribute
Attribut | Beschreibung |
failure-strategy | Werte: continue1, stop Bei Verwendung in E-Mails. Legt fest, ob der Versand für den Abonnenten bei einem Fehler fortgesetzt oder abgebrochen werden soll. Abbrüche sind als Erstellungsfehler in der E-Mail-Statistik zu sehen. |
fetch-attempts | Anzahl der Versuche bei Fehler. Standard: 3 |
fetch-retry-after | Zeitabstand zwischen einzelnen Versuchen in Sekunden. Standard: 3 |
Beispiele
Beispiel 1: Dynamische URL
Die URL lässt sich dynamisieren, beispielsweise durch Einfügen eines Platzhalters für ein Abonnentenfeld. So lassen sich für die Abonnenten individuelle Inhalte ausspielen:
Beispiel 1: URL-Parameter aus Abonnentendaten
- [EXTERNAL-CONTENT
- failure-strategy='stop'
- fetch-attempts='2'
- fetch-retry-after='1'
- ]https://example.com/shop/?id=[Product_ID /][/EXTERNAL-CONTENT]
Beispiel 2: Mehrere externe Inhalte
Beispiel 2: Template-Quellcode für Zweispalter mit dynamischen Produkten
- <table border="0" cellpadding="0" cellspacing="0" width="640" align="center">
- <tr>
- <td style="width: 300px;">
- [EXTERNAL-CONTENT]https://example.com/shop/?id=[Product_1_ID /][/EXTERNAL-CONTENT]
- </td>
- <td style="width: 40px;"></td>
- <td style="width: 300px;">
- [EXTERNAL-CONTENT]https://example.com/shop/?id=[Product_2_ID /][/EXTERNAL-CONTENT]
- </td>
- </tr>
- </table>
Beispiel 3: Vollständiges Template
Template-Quellcode
Quellcode der externen Inhalte
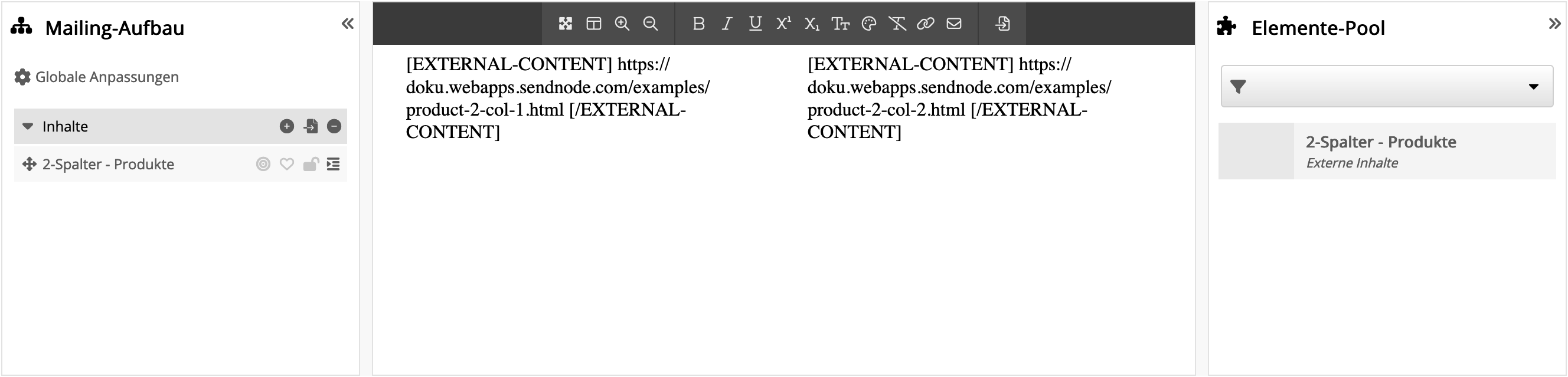
Editor-Ansicht
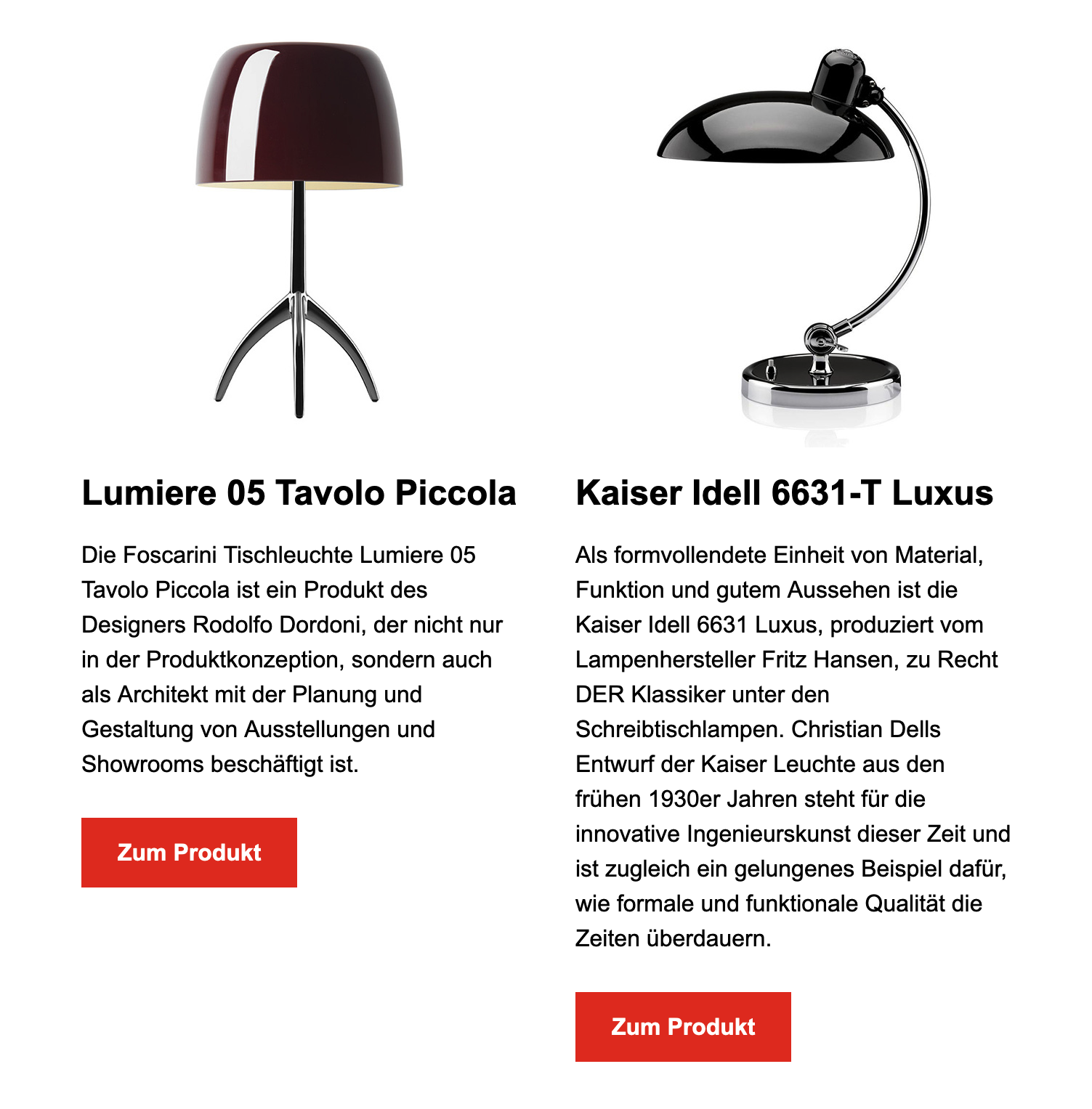
Vorschau/Ausgabe
Template-Quellcode
Beispiel 3: Template-Quellcode für Zweispalter mit Shop-Artikeln
- <!DOCTYPE html>
- <html>
- <head>
- <title>Template mit externen Inhalten</title>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- </head>
- <body>
- [CONTAINER name='contents' label='Inhalte' type='div' editor-only='true']
- [BETWEEN]<br/><br/>[/BETWEEN]
- [ELEMENT name='2-col-products'
- label='2-Spalter - Produkte'
- descr='Externe Inhalte'
- default='true'
- type='div'
- editor-only='true']
- <table border="0" cellpadding="0" cellspacing="0" width="640" align="center">
- <tr>
- <td style="width: 300px;" valign="top">
- [EXTERNAL-CONTENT]
- [INPUT type='url'
- name='url-1'
- label='URL Produkt 1'
- default='https://doku.webapps.sendnode.com/examples/product-2-col-1.html' /]
- [/EXTERNAL-CONTENT]
- </td>
- <td style="width: 40px;"></td>
- <td style="width: 300px;" valign="top">
- [EXTERNAL-CONTENT]
- [INPUT type='url'
- name='url-2'
- label='URL Produkt 2'
- default='https://doku.webapps.sendnode.com/examples/product-2-col-2.html' /]
- [/EXTERNAL-CONTENT]
- </td>
- </tr>
- </table>
- [/ELEMENT]
- [/CONTAINER]
- </body>
- </html>
Quellcode der externen Inhalte
Beachte, dass im Quellcode der externen Inhalte nur die Inhalte selbst enthalten sein dürfen, da <head>, <body> etc. bereits im Template-Quellcode definiert sind.
Shop-Artikel 1: product-2-col-1.html
- <table border="0" cellpadding="0" cellspacing="0" width="300">
- <tr>
- <td><img src="https://doku.webapps.sendnode.com/examples/images/foscarini-lumiere-05-tavolo.jpg" style="width:300px;height:auto;display:block;"></td>
- </tr>
- <tr>
- <td style="padding-top: 15px;">
- <h1 style="margin-top: 0px; margin-bottom: 0px; font-family: Arial, sans-serif; font-size: 24px; line-height: 32px;">Lumiere 05 Tavolo Piccola</h1>
- </td>
- </tr>
- <tr>
- <td style="padding-top: 15px; font-family: Arial, sans-serif; font-size: 16px; line-height: 24px;">Die Foscarini Tischleuchte Lumiere 05 Tavolo Piccola ist ein Produkt des Designers Rodolfo Dordoni, der nicht nur in der Produktkonzeption, sondern auch als Architekt mit der Planung und Gestaltung von Ausstellungen und Showrooms beschäftigt ist.
- </td>
- </tr>
- <tr>
- <td style="padding-top: 25px;">
- <table border="0" cellpadding="0" cellspacing="0">
- <tr>
- <td style="background-color: #E52D11; padding: 12px 25px;">
- <a href="#" style="font-family: Arial, sans-serif; font-size: 16px; line-height: 24px; font-weight: bold; color: #ffffff; text-decoration: none">Zum Produkt</a>
- </td>
- </tr>
- </table>
- </td>
- </tr>
- </table>
Shop-Artikel 2: product-2-col-2.html
- <table border="0" cellpadding="0" cellspacing="0" width="300">
- <tr>
- <td><img src="https://doku.webapps.sendnode.com/examples/images/fritz-hansen-kaiser-idell-6631r.jpg" style="width:300px;height:auto;display:block;"></td>
- </tr>
- <tr>
- <td style="padding-top: 15px;">
- <h1 style="margin-top: 0px; margin-bottom: 0px; font-family: Arial, sans-serif; font-size: 24px; line-height: 32px;">Kaiser Idell 6631-T Luxus</h1>
- </td>
- </tr>
- <tr>
- <td style="padding-top: 15px; font-family: Arial, sans-serif; font-size: 16px; line-height: 24px;">Als formvollendete Einheit von Material, Funktion und gutem Aussehen ist die Kaiser Idell 6631 Luxus, produziert vom Lampenhersteller Fritz Hansen, zu Recht DER Klassiker unter den Schreibtischlampen. Christian Dells Entwurf der Kaiser Leuchte aus den frühen 1930er Jahren steht für die innovative Ingenieurskunst dieser Zeit und ist zugleich ein gelungenes Beispiel dafür, wie formale und funktionale Qualität die Zeiten überdauern.
- </td>
- </tr>
- <tr>
- <td style="padding-top: 25px;">
- <table border="0" cellpadding="0" cellspacing="0">
- <tr>
- <td style="background-color: #E52D11; padding: 12px 25px;">
- <a href="#" style="font-family: Arial, sans-serif; font-size: 16px; line-height: 24px; font-weight: bold; color: #ffffff; text-decoration: none">Zum Produkt</a>
- </td>
- </tr>
- </table>
- </td>
- </tr>
- </table>
Editor-Ansicht

Vorschau/Ausgabe

1. Standard: Wird das Attribut weggelassen, wird es automatisch mit diesem Wert initialisiert.