Add table of contents
The following describes how to create a table of contents from the contents of the main section. The table of contents should be displayed after the header.
Example Part 1: Adding an automatic table of contents
- <!DOCTYPE html>
- <html>
- <head>
- <title>My Template</title>
- <meta charset="UTF-8">
- </head>
- <body>
- [CONTAINER name='header' label='Header']...[/CONTAINER]
- [INDEX name='index' container='main' type='div']
- [TOP]
- <table cellspacing="0" cellpadding="0" width="640" align="center">
- <tr>
- <td><b>Table of Contents</b><br />
- [/TOP]
- [BOTTOM]
- </td>
- </tr>
- </table>
- [/BOTTOM]
- [INDEXITEM type='ul']
- <li>[INDEXITEMANCHOR type='a' attributes=''][INDEXITEMNAME /][/INDEXITEMANCHOR]</li>
- [/INDEXITEM]
- [/INDEX]
For elements in the container name='main' to be included in the table of contents, they must be extended.
Variant 1: Anchor tag
Variant 2: index attribute on the input
Variant 1: Anchor tag
Add an [ANCHOR /] tag to the desired element. The anchor mark will be inserted at this point.
Example Part 2: Extending an element (Variant 1)
- [CONTAINER name='main' label='Main section']
- [BETWEEN]<br /><br />[/BETWEEN]
- [ELEMENT name='article' label='Article - Text with Headline' default='true']
- <table cellspacing="0" cellpadding="0" width="640" align="center">
- <tr>
- <td>
- [ANCHOR /]
- [INPUT name='headline' label='Headline' type='h1' rows='2' default='Headline']
- [INPUT name='text' label='Text' type='p' rows='8' default='This is the article text.']
- </td>
- </tr>
- </table>
- [/ELEMENT]
- [/CONTAINER]
- [CONTAINER name='footer' label='Footer']...[/CONTAINER]
- </body>
- </html>
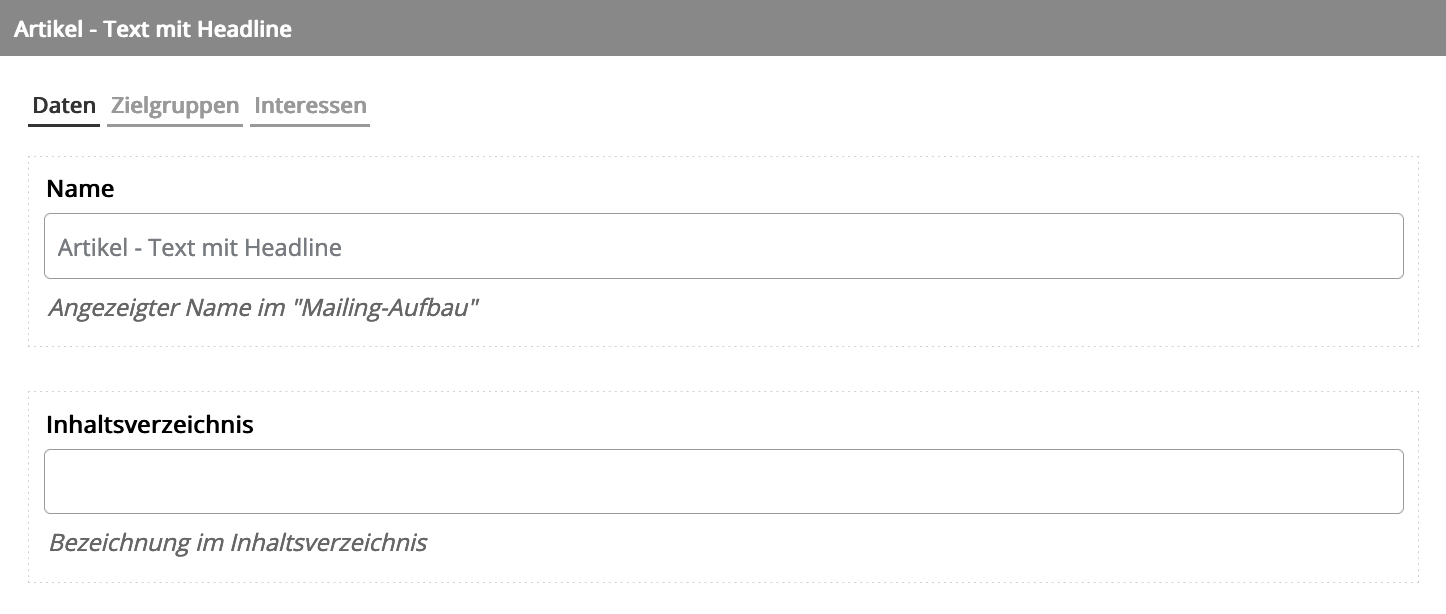
A new input "Table of Contents" has been added to the element settings. Using this input field, you can individually decide whether the article should be included in the table of contents and how the entry should appear there.

If this is filled in, the corresponding anchor link will appear in the table of contents.
Variant 2: index attribute on the input
Add the attribute index='true' to an input. Typically, the main headline is used for this. With this variant, the table of contents entry is always created when the headline input is filled.
Example Part 2: Extending an element (Variant 2)
- [CONTAINER name='main' label='Main section']
- [BETWEEN]<br /><br />[/BETWEEN]
- [ELEMENT name='article' label='Article - Text with Headline' default='true']
- <table cellspacing="0" cellpadding="0" width="640" align="center">
- <tr>
- <td>
- [INPUT name='headline' label='Headline' type='h1' rows='2' default='Headline' index='true']
- [INPUT name='text' label='Text' type='p' rows='8' default='This is the article text.']
- </td>
- </tr>
- </table>
- [/ELEMENT]
- [/CONTAINER]
- [CONTAINER name='footer' label='Footer']...[/CONTAINER]
- </body>
- </html>