Templates für den Editor optimieren
Drag & Drop aktivieren
Drag & Drop ermöglicht es, Elemente aus dem Elemente-Pool in den Inhaltsbereich zu ziehen oder zu verschieben. Um Drag & Drop zu aktivieren, muss das [ELEMENT] und der umschließende [CONTAINER] als HTML-Block-Level-Element definiert werden. Am besten ist dafür das <div>-Tag geeignet, da dieses keine Abstände bzw. Formatierungen aufweist. Es ist möglich, diese Block-Level-Elemente ausschließlich im Editor anzuzeigen.
Beispiel: Drag & Drop aktivieren
- [CONTAINER name='content' label='Inhalt' type='div' attributes='class="my-article-container"' editor-only='true']
- [ELEMENT name='article' label='Artikel - Text mit Headline' type='div' default='true']
- <table cellspacing="0" cellpadding="0" width="640" align="center">
- <tr>
- <td>
- [BLOCK name='headline' label='Headline']
- <h1>[INPUT name='text' label='Text' type='span' rows='2' default='Headline' required='true']</h1>[/BLOCK]
- <p>[INPUT name='text' label='Text' type='span' rows='8' default='Das ist der Artikeltext.']</p>
- </td>
- </tr>
- </table>
- [/ELEMENT]
- [/CONTAINER]
Inline-Editing aktivieren
Damit ein Text direkt im Inhaltsfenster bearbeitet werden kann, muss der dazugehörige [INPUT] von einem der folgenden Typen sein: span, h1, h2, h3, h4 oder p
Beispiel: Drag & Drop aktivieren
- [INPUT name='text' label='Text' type='span' rows='2' default='Headline' required='true']
Element-Vorschaubilder hinzufügen
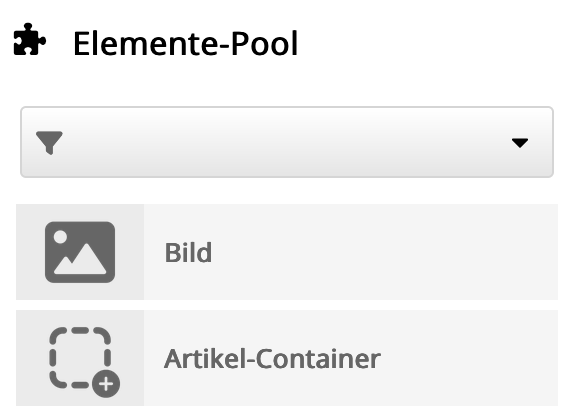
Im Elemente-Pool lässt sich für jedes Element ein Vorschaubild hinterlegen:

Dazu muss am [ELEMENT] mit dem Attribut preview='...' die URL der gewünschten Grafik übergeben werden:
Beispiel: Vorschaubild am Element
- [ELEMENT name='article' preview='https://example.com/images/elem-preview.png']...[/ELEMENT]
Die Anzeigegröße der Vorschaubilder beträgt 64×48 Pixel. Format: Png. Für eine scharfe Darstellung auf hochauflösenden Displays, kann die Grafik in höherer Auflösung hinterlegt werden.
Benutze unseren Generator, um Vorschaubilder aus Fontawesome-Icons zu erzeugen:
Mehrsprachige Templates/Labels verwenden
Wenn Ihre Template von deutsch- und englischsprachigen Benutzern verwendet wird, ist es möglich die Bezeichnungen sämtlicher Container, Elemente, Blöcke und Inputs im Editor in der entsprechenden Sprache darzustellen.

Die Sprache der Mailingwork-Oberfläche wird im Menü Eigene Einstellungen/Tab Systemeinstellungen geändert.
Anstelle des Attributes labelmüssen dazu die beiden Attribute label_de und label_en verwendet werden.
Template Quellcode
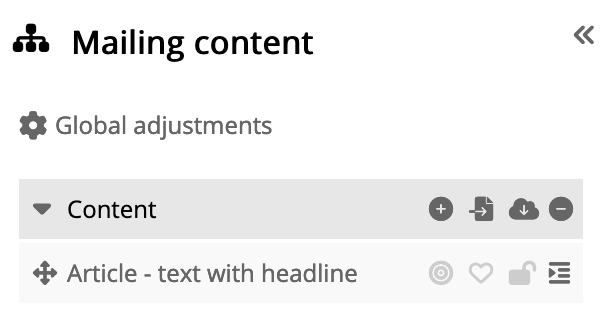
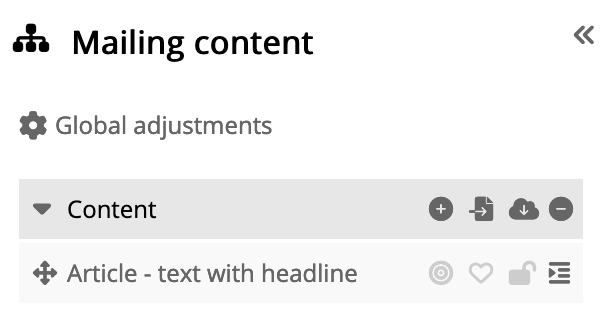
Editor-Ansicht
Template Quellcode
Beispiel: Mehrsprachige Label
- [CONTAINER name='content' label_de='Inhalt' label_en='Content']
- [ELEMENT name='article'
- label_de='Artikel - Text mit Headline'
- label_en='Article - text with headline'
- default='true']
- ...
- [/ELEMENT]
- [/CONTAINER]
Editor-Ansicht
Sprache: Deutsch

Sprache: Englisch