Inhaltsverzeichnis hinzufügen
Im Folgenden wird beschrieben, wie aus den Inhalten des Hauptteils ein Inhaltsverzeichnis erstellt werden kann. Das Inhaltsverzeichnis soll nach dem Header angezeigt werden.
Beispiel Teil 1: Automatisches Inhaltsverzeichnis hinzufügen
- <!DOCTYPE html>
- <html>
- <head>
- <title>Mein Template</title>
- <meta charset="UTF-8">
- </head>
- <body>
- [CONTAINER name='header' label='Header']...[/CONTAINER]
- [INDEX name='index' container='main' type='div']
- [TOP]
- <table cellspacing="0" cellpadding="0" width="640" align="center">
- <tr>
- <td><b>Inhaltsverzeichnis</b><br />
- [/TOP]
- [BOTTOM]
- </td>
- </tr>
- </table>
- [/BOTTOM]
- [INDEXITEM type='ul']
- <li>[INDEXITEMANCHOR type='a' attributes=''][INDEXITEMNAME /][/INDEXITEMANCHOR]</li>
- [/INDEXITEM]
- [/INDEX]
Damit die Elemente im Container name='main' in das Inhaltsverzeichnis aufgenommen werden können, müssen diese erweitert werden.
Variante 1: Anchor-Tag
Variante 2: index-Attribut am Input
Variante 1: Anchor-Tag
Dem gewünschten Element ein [ANCHOR /]-Tag hinzufügen. Die Sprungmarke wird an dieser Stelle eingefügt.
Beispiel Teil 2: Element erweitern (Variante 1)
- [CONTAINER name='main' label='Hauptteil']
- [BETWEEN]<br /><br />[/BETWEEN]
- [ELEMENT name='article' label='Artikel - Text mit Headline' default='true']
- <table cellspacing="0" cellpadding="0" width="640" align="center">
- <tr>
- <td>
- [ANCHOR /]
- [INPUT name='headline' label='Headline' type='h1' rows='2' default='Headline']
- [INPUT name='text' label='Text' type='p' rows='8' default='Das ist der Artikeltext.']
- </td>
- </tr>
- </table>
- [/ELEMENT]
- [/CONTAINER]
- [CONTAINER name='footer' label='Footer']...[/CONTAINER]
- </body>
- </html>
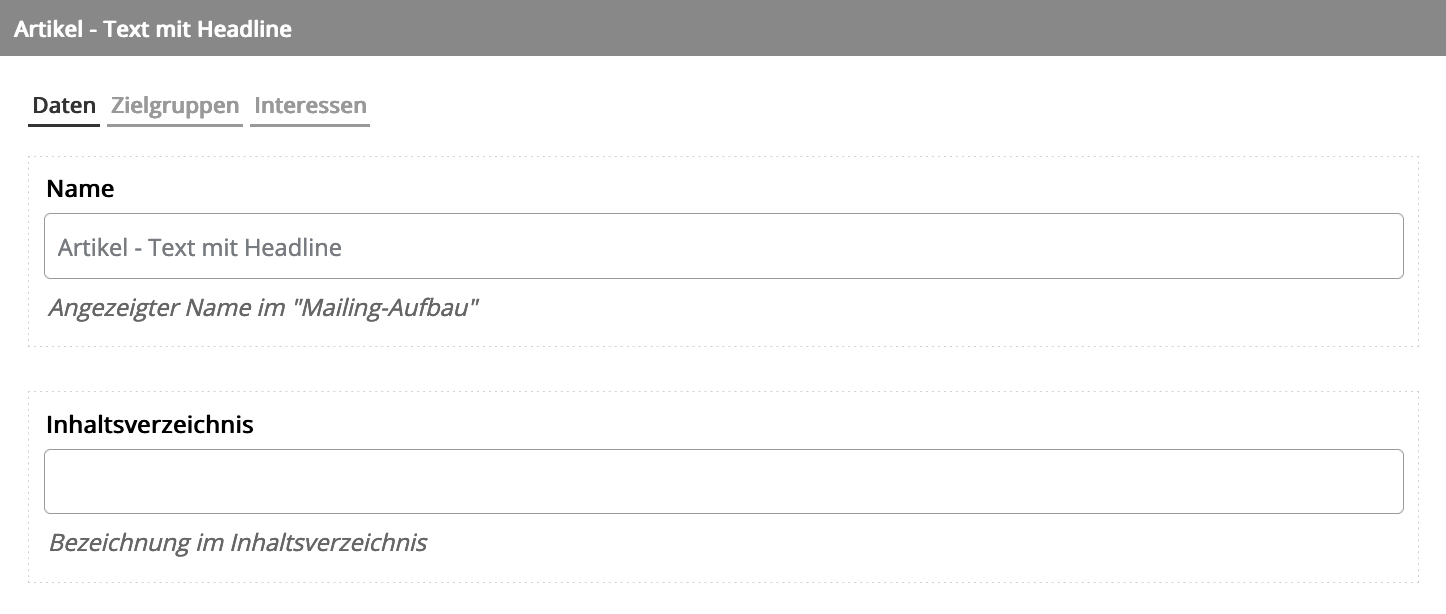
In den Element-Einstellungen ist ein neuer Input "Inhaltsverzeichnis" hinzugefügt. Mittels dieses Eingabefeldes kann individuell entschieden werden, ob der Artikel in das Inhaltsverzeichnis aufgenommen werden soll und wie der Eintrag dort lautet.

Wird dieser befüllt, erscheint der entsprechende Ankerlink im Inhaltsverzeichnis.
Variante 2: index-Attribut am Input
An einem Input das Attribut index='true' ergänzen. In der Regel wird dafür die Hauptüberschrift genutzt. Bei dieser Variante wird der Inhaltsverzeichnis-Eintrag immer erstellt, wenn der Headline-Input befüllt ist.
Beispiel Teil 2: Element erweitern (Variante 2)
- [CONTAINER name='main' label='Hauptteil']
- [BETWEEN]<br /><br />[/BETWEEN]
- [ELEMENT name='article' label='Artikel - Text mit Headline' default='true']
- <table cellspacing="0" cellpadding="0" width="640" align="center">
- <tr>
- <td>
- [INPUT name='headline' label='Headline' type='h1' rows='2' default='Headline' index='true']
- [INPUT name='text' label='Text' type='p' rows='8' default='Das ist der Artikeltext.']
- </td>
- </tr>
- </table>
- [/ELEMENT]
- [/CONTAINER]
- [CONTAINER name='footer' label='Footer']...[/CONTAINER]
- </body>
- </html>